SDK for 微信小程序
相关接口和 SDK for Web 版本相同:
SDK for JavaScriptGithub 地址:
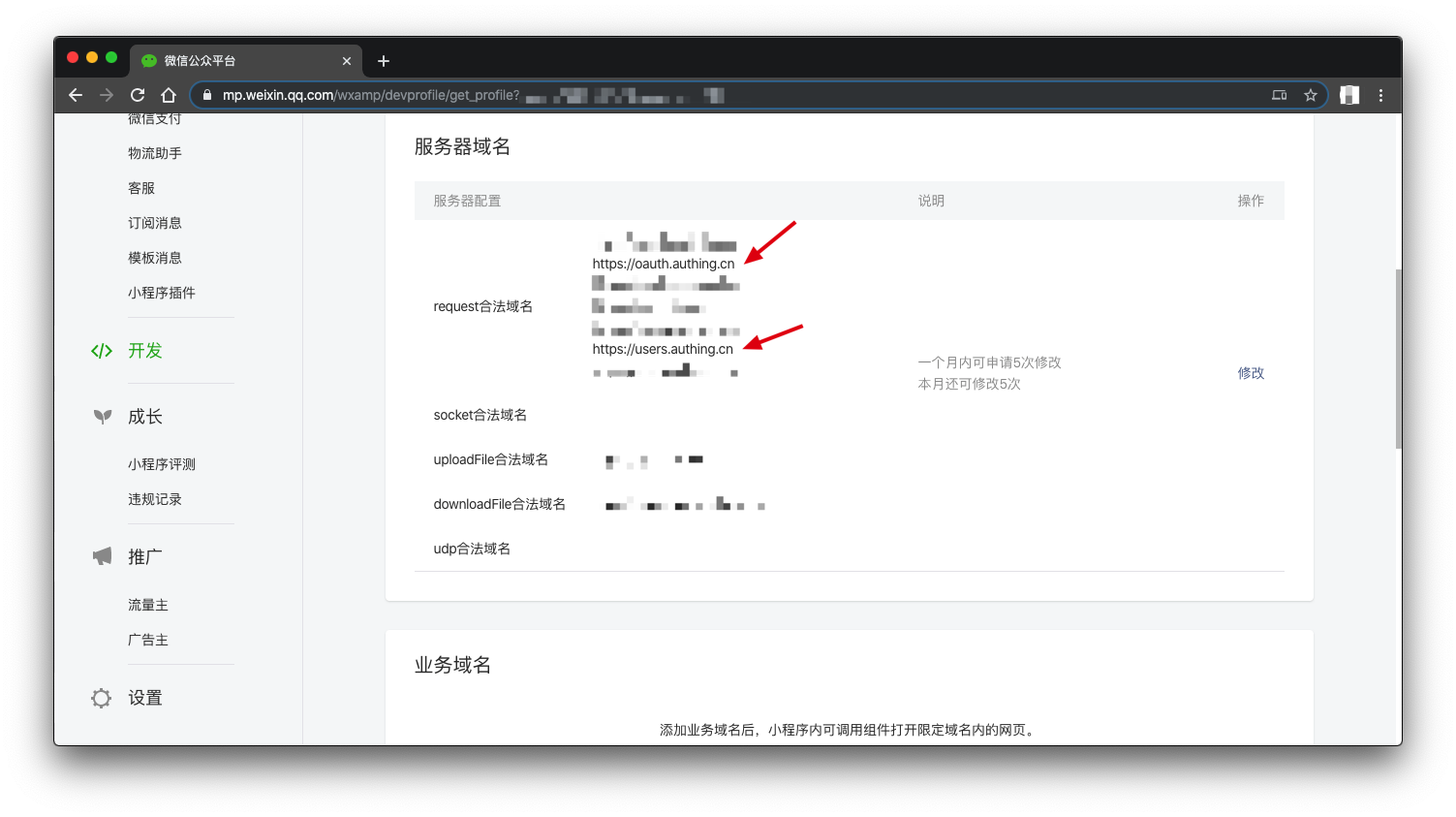
NOTE! 在小程序中开发需要在小程序管理后台中配置域名,两个域名分别为:https://users.authing.cn和https://oauth.authing.cn
准备工作
注册微信小程序开发账号
如果需要获取用户手机号,需通过微信认证。
将
oauth.authing,cn和users.authing.cn加入微信的服务器列表

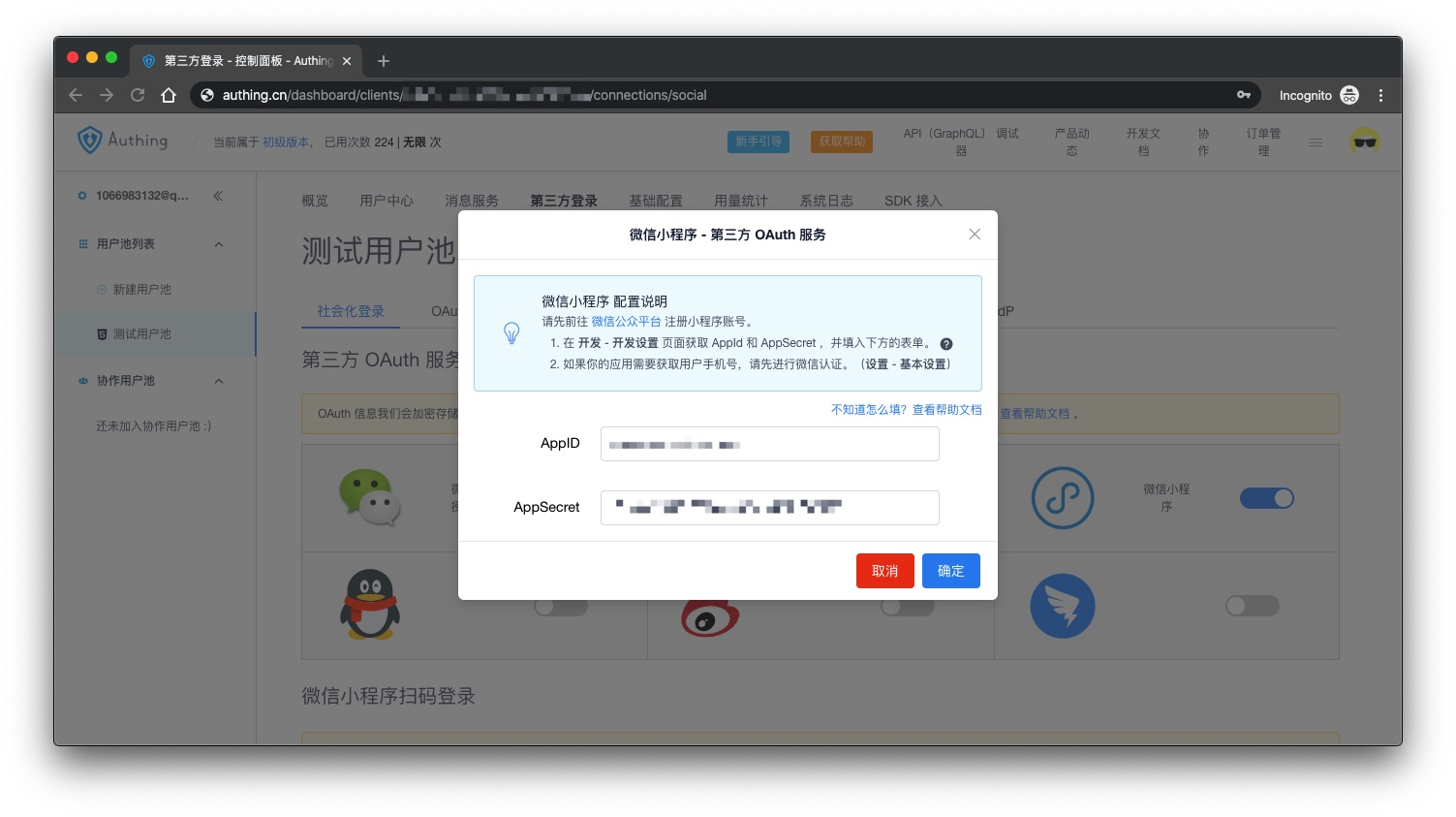
在 Authing 控制台开启微信小程序社会化登录
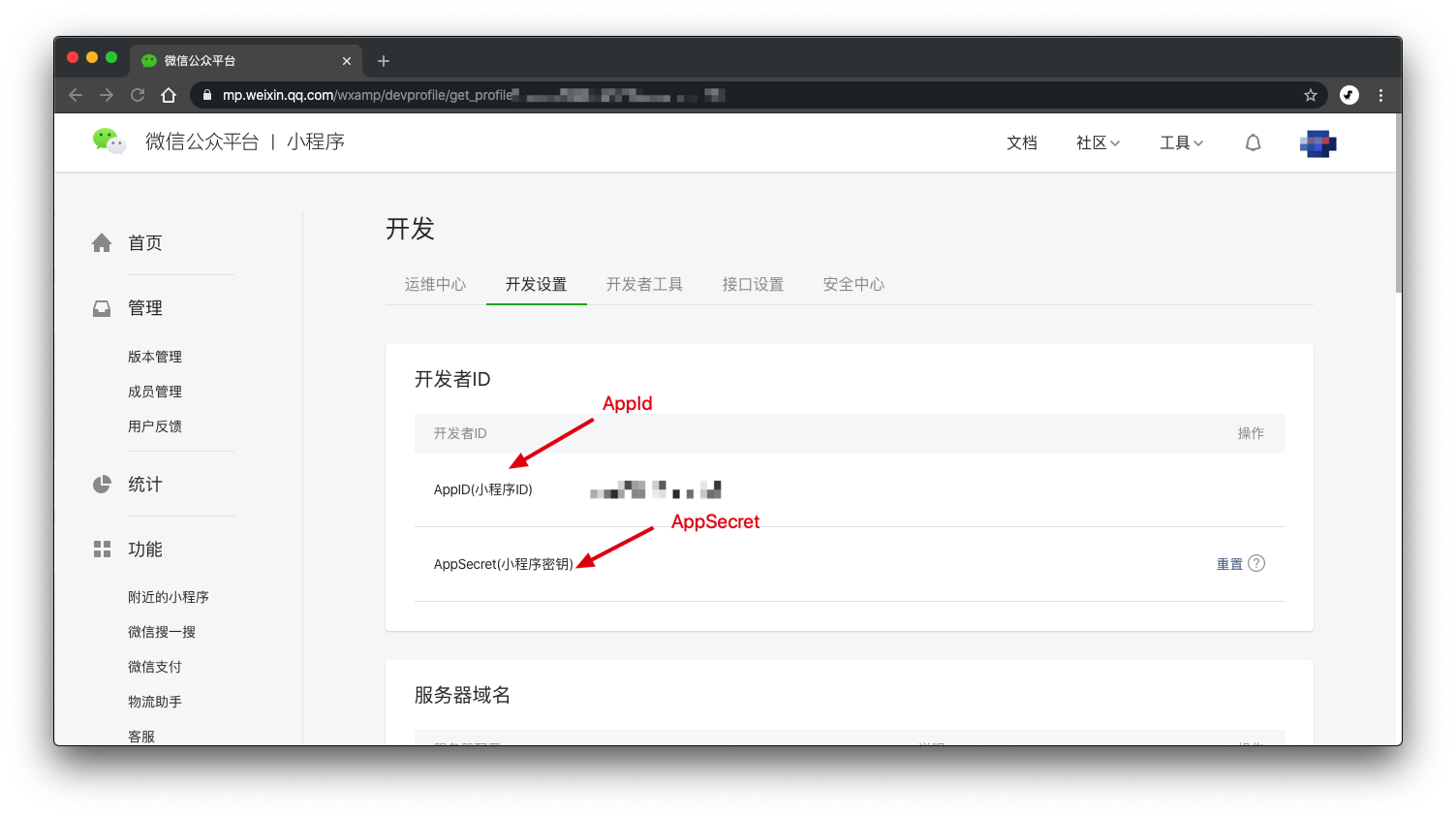
获取微信小程序 AppId 和 AppSecret

前往 Authing 控制台 第三方登录 -> 社会化登录 -> 第三方OAuth
填入微信小程序的 AppId 和 AppSecret

开始接入
下载代码
引入文件
然后将 repo 内的 authing 文件夹移动到你的项目目录下,之后使用 require 引入
初始化
如果你对 Authing 用户池这个概念不是很了解,可以查阅 Authing 官方文档:
之后就可以调用其他的方法了,比如:
获取小程序的 Code
Code 用来在小程序中执行微信登录,获取用户信息。wx.login 方法用于获取 code,此方法不需要经过用于授权。
下面推荐一种如何处理 Code 的最佳实践:
app 初次启动的时候判断登录态,如未登录,调用
wx.login()获取code并存入stroage。每次页面
onLoad时判断登录态,如果登录失效,重新登录获取code并替换原来存在stroage中的code:
之后调用 Authing SDK 微信相关接口的时候,使用下面的方法获取
token,这样就能确保此token是最新的。
使用微信授权登录
注:当前小程序版本,第一次获取用户信息需要用户主动点击开放组件。授权通过之后,后续可以直接调用接口。
Authing 对微信授权协议进行了封装,使得开发者可以用几行代码实现使用微信身份登录。开发者只需要引导用户点击微信开放 button 组件,获取到点击事件 e 之后,将 e.detail 传给 authing.loginWithWxapp 方法即可。
同时,你也可以传入手机号(获取方法见下文),这样如果用户之前使用手机号注册过,登录获取到的将会是同一个用户。
参数:
options
code: 微信 code,必填。
detail: 用户头像授权事件 e.detail,必填。
phone: 手机号,可选。
overideProfile: 如果用户之前使用手机号注册过,是否替换调用户的头像和昵称,默认为 false。
若用户之前同意过授权,不需要点击 button 就能直接获取,示例:
注⚠️:在获取用户信息之后,code 将会失效,所以这里调用了
wx.login刷新code并保持至localStorage。
获取手机号
此接口需小程序通过 微信认证。
注:获取手机号需要使用微信开放组件,不能直接调用微信开放接口。示例如下:
Authing 对微信授权协议进行了封装,使得开发者可以用几行代码实现获取用户手机号。开发者只需要引导用户点击微信开放 button 组件,获取到点击事件 e 之后,将 e.detail 传给 authing.getPhone 方法即可。
参数:
options
code: 微信 code,必填。
detail: 手机号授权事件 e.detail,必填。
回调参数 phone 示例如下:
注⚠️:在获取手机号之后,code 将会失效,所以这里调用了
wx.login刷新code并保持至localStorage。
绑定手机号
此接口需小程序通过 微信认证。
开发者可以使用此接口让用户绑定手机号,但是不能用于通过手机号登录或注册新用户,如果想通过手机验证码登录,需要调用 loginByPhoneCode 方法。
每次获取微信用户的手机号必须用户主动点击开放组件 button,且无主动调用 API。
Authing 对换取用户手机号的协议进行了封装,开发者只需要引导用户点击微信开放 button 组件,获取到点击事件 e 之后,将 e.detail 传给 authing.bindPhone 方法即可。示例:
参数:
options
code: 微信 code,必填。
detail: 手机号授权事件 e.detail,必填。
注⚠️:在获取用户手机号之后,code 将会失效,所以这里调用了
wx.login刷新code并保持至localStorage。
修改头像
Authing 会自动处理打开相册、上传图片的逻辑,开发者只需要传入唯一的参数:userId 即可,成功的回调函数会返回最新的用户信息。
用户自定义字段
用户自定义 Metadata 是除了 Authing 基础用户字段之外,开发者可以给用户添加的额外字段,属于 Authing 扩展能力的一部分。
Metadata 是一组 key-value 值,开发者可以通过设置自定义字段,存储少量业务相关的数据。
详细的接口请见: 用户自定义字段 。
调用示例:
其他接口
其他和 JavaScript 版本相同:https://github.com/Authing/authing-js-sdk,若存在问题,可以发 issue 指出。
完成接入
恭喜你,此时已经接入了微信小程序登录。获取到用户信息之后,你可以得到登录凭证 token,你可以在后续的 API 请求中携带上此 token, 然后在后端接口中根据此 token 区分不同用户,详情请见验证 token。
Get Help
Join us on Gitter: #authing-chat
Last updated
Was this helpful?